Css Сетку Bootstrap

Обзор Получите подробную информацию о ключевых элементах инфраструктуры Bootstrap, в том числе о нашем подходе к созданию более качественных, быстрых и мощных веб-приложений. HTML5 doctype В Bootstrap используются некоторые элементы HTML и свойства CSS, которые требуют использования HTML5 doctype. Включайте его в начале всех проектов.
Мод Земли Орды / The Horde Lands Описание Это по-настоящему фейнтезийная модификация. The horde lands мод. Хотите по-настоящему фейнтезийную модификацию? Она у нас есть. 8 игровых рас: люди, эльфы. В Ы ЛЮБИТЕ ФЭНТЕЗИ? В те замшелые времена, когда в свет вышла первая версия M and B, мои коллеги.
Документация самого популярного css фреймверка Bootstrap на русском языке. Примеры адаптивных. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на 'физических' свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки. Крайние поля.
Инструкция honda sh. Honda GLH125 SH. Инструкция по эксплуатации (Owner`s manual). Инструкция по эксплуатации. Скутер Honda SH 125i,150i Руководство. Инструкция по уходу и эксплуатации. Honda SH125/150CRF 2009 г. Инструкция по эксплуатации (Owner`s manual) на английском языке. Формат: PDF, размер. Более 44 объявлений о продаже подержанных Мото Хонда СХ в Украине. На auto.ria легко найти.
Вместо того чтобы добавлять дополнительные шаблоны для мобильных устройств, мы встроили их в ядро программы. Bootstrap в первую очередь рассчитан на мобильные устройства. Макеты для мобильных устройств хранятся в библиотеке, а не отдельными файлами.

Css Сетку Bootstrap Free
Чтобы обеспечить надлежащий рендеринг и изменение размера касанием, добавьте метатег viewport в ваш. Вы можете ограничить возможности приближения на мобильных устройствах добавляя user-scalable=no в мета тег видимого экрана. Это ограничит приближение, означающее что пользователи могут только скроллить, и результат на вашем сайте будет чувствоваться как нативное приложение. В любом случае, мы не рекомендуем это на каждом сайте, используйте с осторожностью. Типография и ссылки Bootstrap устанавливает основные глобальные дисплеи, типографии, и стили ссылок. В частности, мы:. Устанавливает background-color: #fff; на body.
Использует @font-family-base, @font-size-base и @line-height-base атрибуты как нашу типографическую базу. Устанавливает цвет глобальных ссылок через @link-color и применяет подчеркивание ссылок только на:hover Эти стили можно найти в scaffolding.less. Normalize.css Для улучшения кросс-браузерного рендеринга, мы используем, проект.
Css Сетку Bootstrap Tutorial
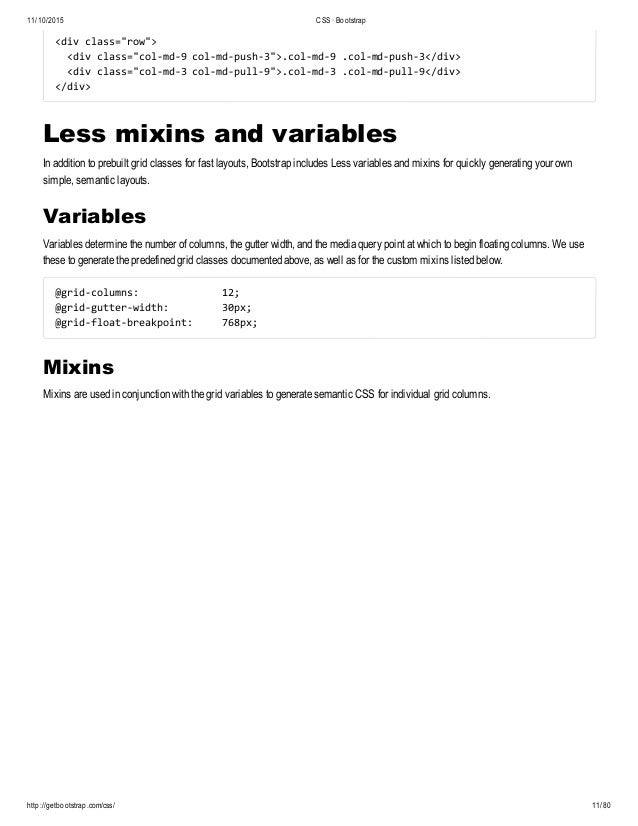
Контейнеры Bootstrap требует, содержащий элемент, чтобы обернуть содержание сайта и содержать наше в подвесной системе. Вы можете выбрать один из двух контейнеров для использования в проектах. Обратите внимание, что, в связи с padding и более, ни контейнер труба в трубе. Используйте.container для отзывчивого фиксированной ширины контейнера. Используйте.container-fluid для всей ширине контейнера, охватывающих всю ширину вашего просмотра.
Css Сетку Bootstrap Download
Название 1 Описание1 Узнать больше Название 1 Описание2 Узнать больше При этом на малых экранах всё вытягивается в линию, а на нормальных экранах получается это (как и задумано): Но с мобильного из-за того, что одно фото в коде стоит перед описанием, а второе - после, получается так, что не ясно, к какому из фото относится текст - всё вытягивается и выходит: фото, название, описание, кнопка + название, описание, кнопка, фото (смотри пример кода выше). Можно ли как-то сделать так, чтобы на средних и больших экранах фото и текст были слева-справа друг от друга, чередуясь. А на мобильном, вытянувшись, всё шло в одном порядке: фото, название, описание кнопка?
